Introduction
Ionic is an open source toolkit that allows developers to create cross-platform apps that support a variety of mobile platforms, including Android and iOS. Developers can build with their frontend framework of choice, including Angular, Vue and React.
Medusa is an open source composable ecommerce platform that allows developers to create their own customizable and extendable online store. Medusa aims to provide developers with a great experience creating unique ecommerce stores.
In this tutorial, you’ll build an ecommerce app using Medusa and Ionic. This app can then be used on mobile phones such as Android, iOS and Windows phones, and can also be used as a progressive web app (PWA).
You can view the source code for the tutorial in this repository on GitHub.

Prerequisites
To use Medusa, you need Node.js (version 14+) installed on your machine. You can download it from the official Node.js website.
Set up the Medusa Server
First, install the Medusa CLI by running the following command in your terminal:
npm install -g @medusajs/medusa-cli
Next, run the following command to create a new Medusa server:
medusa new ecommerce-store-server --seed
The --seed flag populates the database with demo data that can then be used as part of the ecommerce store later on.
Finally, navigate to the ecommerce-store-server directory and start the server:
cd ecommerce-store-server
medusa develop
If the server runs successfully, you should see in your terminal an output similar to this:

Install Medusa Admin
Next up, it's time to setup and run the Medusa Admin dashboard. In a separate directory, run the following command:
git clone https://github.com/medusajs/admin medusa-admin
Navigate into the newly-created medusa-admin directory and install the dependencies for the project:
cd medusa-admin
npm install
Then, to run the admin, execute the following command in your terminal:
npm run develop
This runs the Medusa admin on localhost:7000. Make sure the Medusa server is also still running.
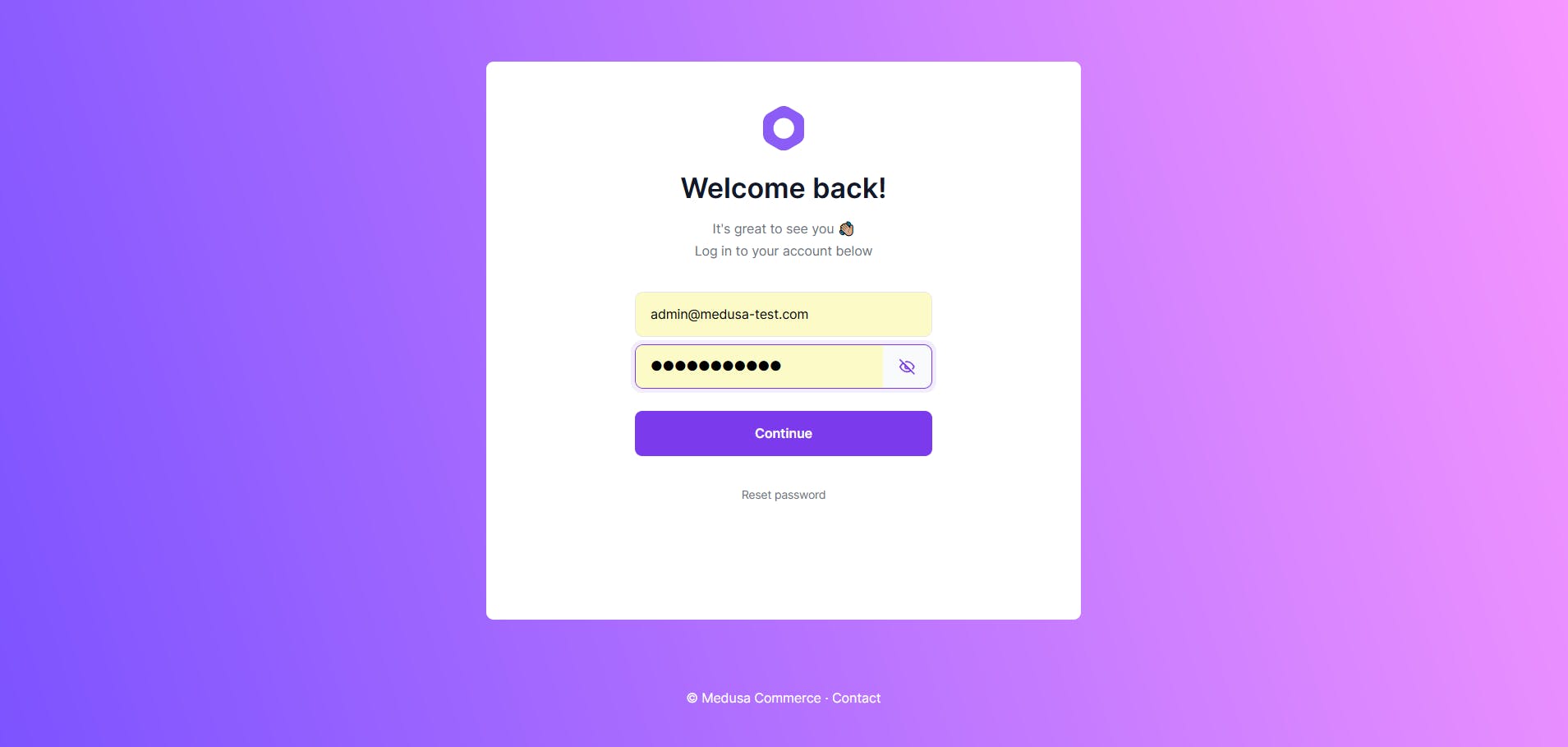
If you open the Medusa Admin, you should see a login page.

Since you created a Medusa server in the previous section with the --seed flag, a test user was created in addition to the demo data. So, you can use the email admin@medusa-test.com and password supersecret to log in.
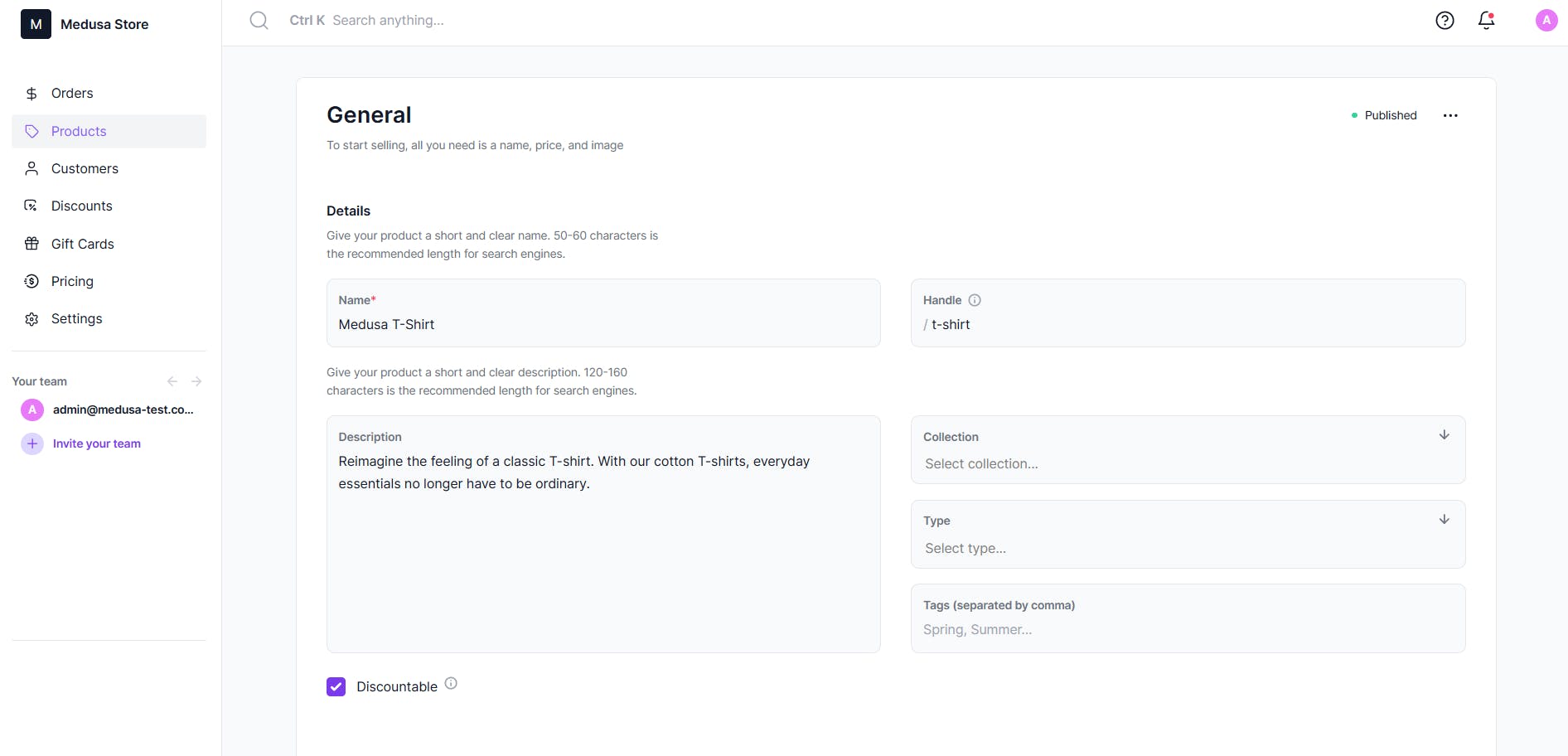
The Medusa admin includes many functionalities such as viewing orders, managing products, configuring your store and regions, and much more!
You can try editing some of the existing demo products or adding new products in the Medusa admin.

Initialize An Ionic Project
In this section, you’ll start building the Ionic app.
First, install the Ionic CLI by running the following command:
npm install -g @ionic/cli
Then, in a separate directory, create a new Ionic app using the following command:
ionic start ecommerce-store blank --type=react
This tutorial uses React to create the Ionic app. This is specified as part of the command above with the --type flag.
It usually takes several minutes to install all the dependencies required for the project.
Once the installation is done, change to the ecommerce-store directory and install the other dependencies required:
cd ecommerce-store
npm install axios
axios is used to send asynchronous requests to the Medusa server. This will allow you to perform operations such as fetching products.
Testing the Ionic App
To test out the blank ionic app, run the following command in your terminal:
ionic serve --lab
This runs a development Ionic server on localhost:8100 and the Ionic Lab on localhost:8200. You can use the Ionic Lab to simulate how the app looks like on different devices such as iOS or Android.

Change Store CORS Variable
Since the Ionic app runs on port 8100, you need to update the Store CORS settings on your Medusa server in the medusa-config.js file to the following:
const STORE_CORS = process.env.STORE_CORS || "http://localhost:8100"
For more information, check out this official guide on updating your CORS settings.
Make sure to restart the Medusa server after making this change.
Create Product Item Cards
In this section, you’ll create a reusable component to display products as cards on the home page.
First, you need to create two interfaces, one for products and another for images. These interfaces will be used to define the structure of a product and an image.
To do that, create the file src/Interfaces.tsx with the following content:
export interface Product {
id: string;
title: string;
handle: string;
images: Image[];
description: string;
variants: any[];
}
export interface Image {
url: string;
}
Next, you’ll create the reusable product item card component.
Now that the interfaces are defined and exported, it’s time to create the UI for the product item cards.
Create a new file src/components/ProductItemCard/ProductItemCard.tsx with the following content:
import React, { useEffect } from 'react';
import { IonCard, IonCardHeader, IonCardSubtitle, IonImg, IonCardTitle } from '@ionic/react';
import { Product } from '../../Interfaces';
const ProductItemCard = ({ product }: { product: Product }) => {
return (
<div>
{product && (
<IonCard routerLink={"/product/" + product["id"]} className="product_card">
<IonImg src={product.images[0]["url"]} class="image" />
<IonCardHeader>
<IonCardTitle className="product_title"><b>{product["title"]}</b></IonCardTitle>
<IonCardSubtitle>{product["handle"]}</IonCardSubtitle>
<IonCardSubtitle>${product["variants"][0]["prices"][1]["amount"] / 100}</IonCardSubtitle>
</IonCardHeader>
</IonCard>
)}
</div>
);
};
export default ProductItemCard;
Each card displays the image, title, type and price of a product. A product prop will be passed to the component, and its corresponding metadata is then displayed. The Product interface is used to enforce the type of the product prop.
Create the Home layout
Now that the component for individual product cards has been created, it’s time to fetch and render the products in the Home layout screen.
The Home.tsx and Home.css files are created by default in src/pages when you initialize an Ionic project. Create a new directory src/pages/Home and move Home.tsx and Home.css into the src/pages/Home directory.
Edit the Header
If you open the src/pages/Home/Home.tsx file and take a look at the returned JSX, you'll see a header has automatically been added for you. You can replace the text nested in the component IonTitle with the name of your ecommerce store. For example:
<IonHeader>
<IonToolbar>
<IonTitle>Medusa Ecommerce Store</IonTitle>
</IonToolbar>
</IonHeader>
Fetch Products from the Medusa Server
Create the file src/server-url.js with the following content:
const medusaServerBaseURL = "http://localhost:9000";
export default medusaServerBaseURL;
It’s useful to define the base URL of the Medusa server in one file. Then, if the port or URL needs to be updated, you only need to update the URL in this file.
If you’re testing on a mobile device, the URL should be changed to your machine’s IP.
Next, in src/pages/Home/Home.tsx, replace the imports at the beginning of the file with the following:
import { IonContent, IonHeader, IonPage, IonTitle, IonToolbar, IonGrid, IonRow, IonCol, } from '@ionic/react';
import './Home.css';
import React, { useEffect, useState } from 'react';
import axios from "axios";
import ProductItemCard from '../../components/ProductItemCard/ProductItemCard';
import medusaServerBaseURL from "../../server-url";
Then, create a state variable inside the Home component to store the products:
const [products, setProducts] = useState([]);
And add the following after creating the state variable:
useEffect(() => {
axios
.get(`${medusaServerBaseURL}/store/products`)
.then((response) => {
if (response.data) {
let products = response.data.products;
setProducts(products);
}
})
.catch((err) => {
console.log("error", err)
});
}, []);
With useEffect, the Home component will fetch the products from the server when the screen first opens. A request is sent with axios to the List Products endpoint. Then, the result is used to set the products state variable.
Create A Grid of Products
Next up, it’s time to create a grid of product items using the <IonGrid> component.
Still in src/pages/Home/Home.tsx, add the following within the <IonContent> element in the returned JSX, replacing the <ExploreContainer> component:
<IonGrid class="ion-no-padding ion-no-margin">
<IonRow>
{products.map((product, i) =>
<IonCol size="6">
<ProductItemCard product={product} />
</IonCol>)}
</IonRow>
</IonGrid>
This grid renders each product using the ProductItemCard component. Two products are displayed per row, but if you’d like to alter this to a single product per row, update the size prop for the IonCol element to 12. For more information on grids in Ionic, be sure to take a look at the official documentation.
Add the CSS
Change the content of src/pages/Home/Home.css to add some helpful styling:
.product_card {
cursor: pointer;
}
.product_title {
font-size: 1em;
}
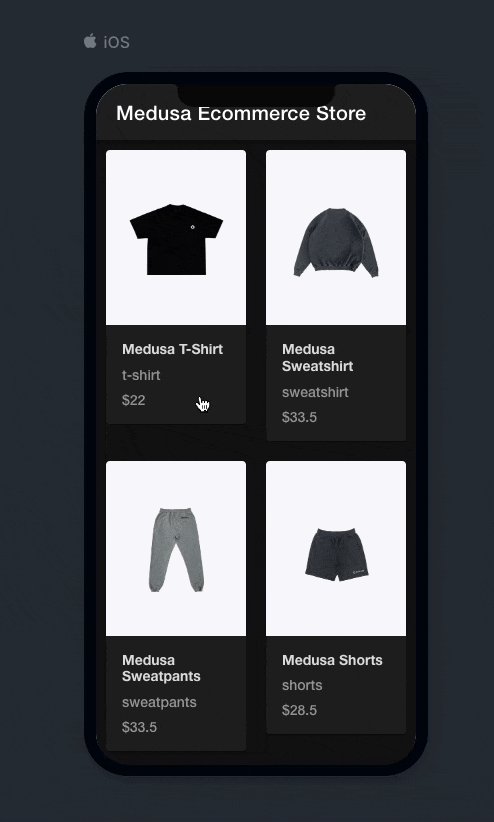
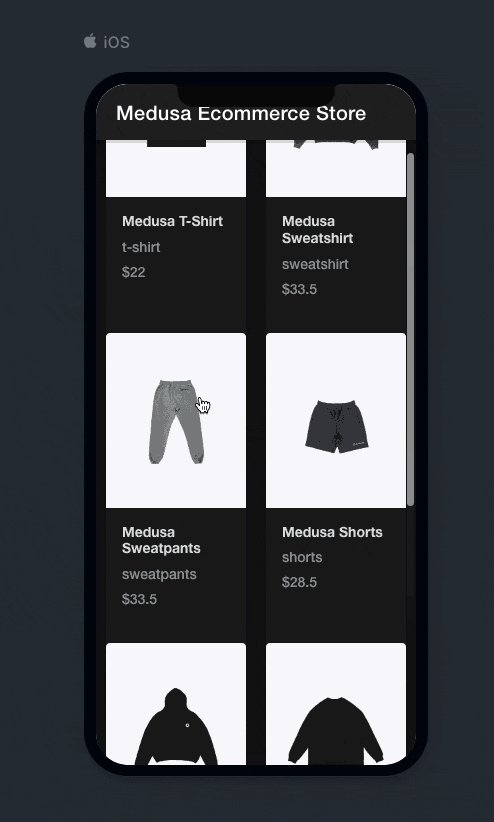
Testing the Home Screen
Make sure that the Medusa server is still running and re-run the Ionic server if it’s not still running.
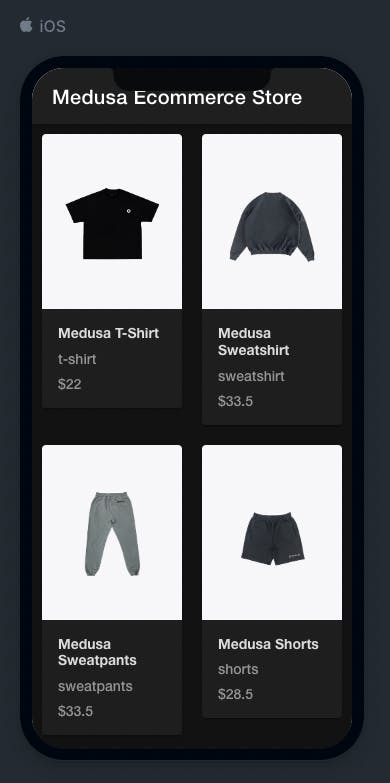
If you open the app now in Ionic lab, you should see on the Home screen the products fetched from your Medusa server.
Please note that the screenshot shown is in dark mode due to system preferences. If you use light mode, the screen will look different.

Create the ProductDetail Screen
In this section, you’ll create the ProductDetail screen. This screen will display the individual product’s information and image.
Create the file src/pages/ProductDetailPage/ProductDetailPage.tsx with the following content:
import { IonContent, IonHeader, IonPage, IonTitle, IonToolbar } from '@ionic/react';
import './ProductDetailPage.css';
import React, { useEffect, useState } from 'react';
import { IonCard, IonCardHeader, IonBackButton, IonButtons, IonCardSubtitle, IonToast, IonImg, IonCardTitle, IonCardContent, IonButton } from '@ionic/react';
import axios from "axios";
import { RouteComponentProps } from 'react-router-dom';
import { Product } from '../../Interfaces';
import medusaServerBaseURL from "../../server-url";
const ProductDetailPage: React.FC<RouteComponentProps<{ id: string }>> = (props) => {
const [product, setProduct] = useState<Product>();
useEffect(() => {
let product_id = props.match.params.id;
axios
.get(`${medusaServerBaseURL}/store/products/${product_id}`)
.then((response) => {
if (response.data.product) {
setProduct(response.data.product);
}
})
.catch((err) => {
console.log("error", err)
});
}, [props.match.params.id])
return (
<IonPage>
<IonHeader>
<IonToolbar>
<IonButtons slot="start">
<IonBackButton text="">
</IonBackButton>
</IonButtons>
<IonTitle>Medusa Ecommerce Store</IonTitle>
</IonToolbar>
</IonHeader>
<IonContent fullscreen>
{product && (
<IonCard mode="ios">
{product["images"] && (
<IonImg class="product_detail_img" src={product.images[0]["url"]} />
)}
<IonCardHeader>
<div className="metaInfo">
<IonCardTitle>{product["title"]}</IonCardTitle>
<IonCardSubtitle>{product["handle"]}</IonCardSubtitle>
<h3>${product["variants"][0]["prices"][1]["amount"] / 100}</h3>
</div>
</IonCardHeader>
<IonCardContent>
<h3>Description</h3>
{product["description"]}
<IonButton class="button" size="default" shape="round" expand="block">Add to Cart</IonButton>
</IonCardContent>
</IonCard>
)}
</IonContent>
</IonPage>
);
};
export default ProductDetailPage;
In this page, the product ID is retrieved from the route parameters. Then, the axios library is used to send a request to the Retrieve Product endpoint on the Medusa server to retrieve the individual product’s data. Then, the product state variable is set using the response of the request.
Next, create the file src/pages/ProductDetailPage/ProductDetailPage.css with the following content:
.product_detail_img {
height: 30vh;
object-fit: cover;
}
@media (prefers-color-scheme: light) {
h3 {
color: black;
}
}
h3 {
font-weight: bold;
}
.button {
margin-top: 1em;
}
.metaInfo {
display: flex;
flex-direction: column;
flex-wrap: wrap;
}
Add a New Route
To actually use the new screen, it must be added as a new route in the app.
First, import the ProductDetailPage component in src/App.tsx:
import ProductDetailPage from './pages/ProductDetailPage/ProductDetailPage';
Then, add the new route into the list of routes defined in App:
const App: React.FC = () => (
<IonApp>
<IonReactRouter>
<IonRouterOutlet>
<Route exact path="/home">
<Home />
</Route>
<Route exact path="/">
<Redirect to="/home" />
</Route>
<Route path="/product/:id/" component={ProductDetailPage} />
</IonRouterOutlet>
</IonReactRouter>
</IonApp>
);
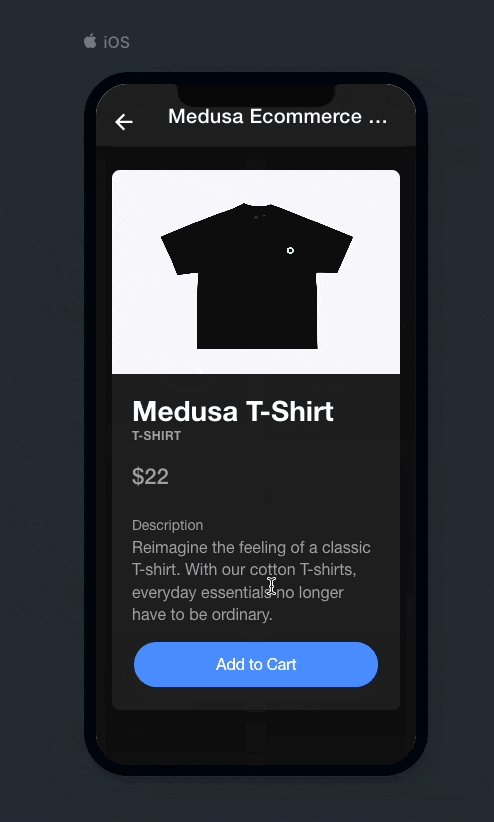
Test Product Details Screen
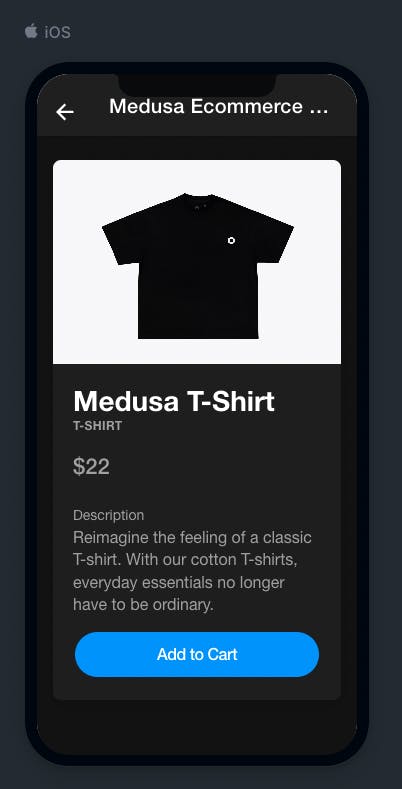
While the Medusa and Ionic development servers are still running, open the Ionic Lab in your browser and click on one of the products in the home screen. A new screen opens showing the product’s details.

Show Add to Cart Notification
In this section, you’ll add a simple toast notification when the Add to Cart button is clicked. This doesn’t actually add the product to cart but only simulates the functionality.
In the src/pages/ProductDetailPage/ProductDetailPage.tsx file, add the following after the creation of the product state variable to create a new state variable managing the visibility of the toast notification:
const [showToast, setShowToast] = useState(false);
Then, add an IonToast component in the returned JSX. It should be placed within IonContent and after the IonCard component:
<IonContent fullscreen>
{product && (
<IonCard mode="ios">
...
</IonCard>
)}
<IonToast
isOpen={showToast}
onDidDismiss={() => setShowToast(false)}
message="Product added to cart"
duration={800}
/>
</IonContent>
Finally, change the Add to Cart button to add an onClick event handler:
<IonButton class="button" size="default" shape="round" expand="block"
onClick={() => setShowToast(true)}>Add to Cart</IonButton>
Now, whenever the button is clicked, the value of showToast is set to true to show the toast notification.
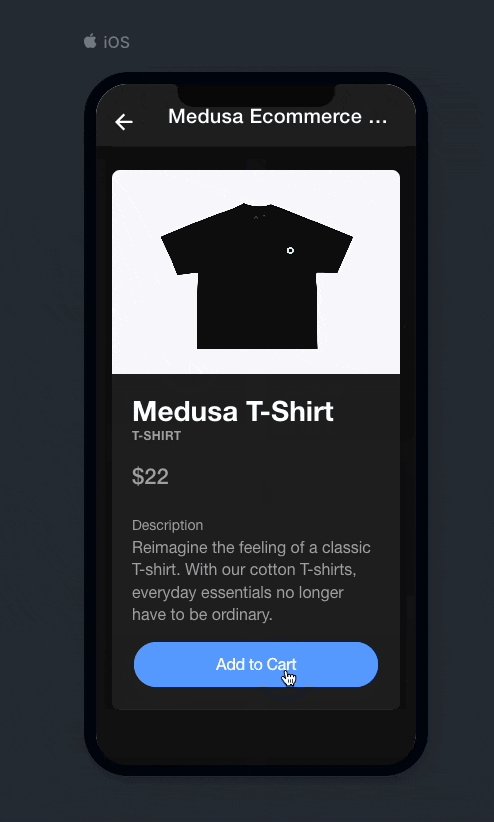
Testing the Notification
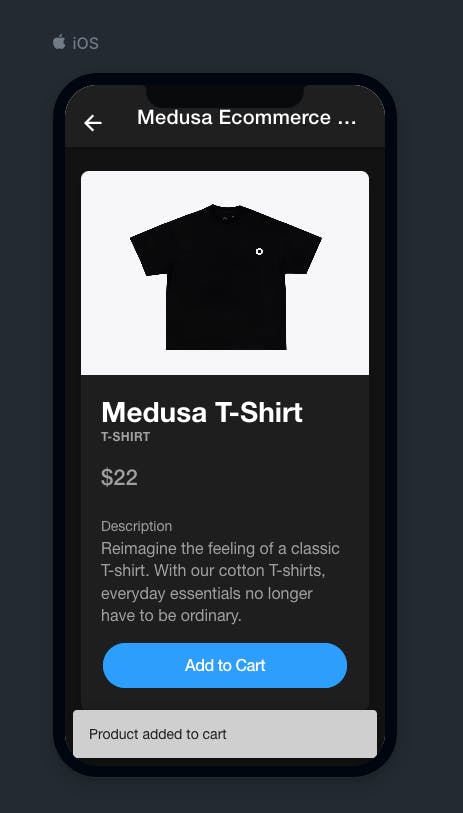
While the Medusa and Ionic development servers are still running, on the details screen of one of the products click the Add to Cart button. A toast notification will then be shown for a few seconds indicating that the product was added to cart.

What’s Next?
By following this tutorial, you’ve successfully connected your Ionic app to your Medusa server, and fetched products from the server.
More features can be added using your Medusa server in your Ionic app including:
- Adding cart functionalities that allows the customer to add items to their carts and manage its content.
- Implement the Checkout flow to allow customers to place an order
- Integrating a payment provider such as Stripe
Should you have any issues or questions related to Medusa, then feel free to reach out to the Medusa team via Discord.
