Table of contents
How to integrate Live Chat with Gatsby, Tidio, and Medusa
Live Chats on your ecommerce storefront allow you to communicate with your customers and provide them quick support. Whether they need help finding a specific product or understand how they can make a purchase, they can use the live chat feature on your ecommerce store to quickly chat with you.
Medusa is an open source headless commerce platform packed with plenty of ecommerce features. One of Medusa’s biggest advantages is how easy it is to customize your technical stack and integrate it with third-party services.
In this tutorial, you’ll learn how to add live-chat functionality to your ecommerce store using Medusa, Tidio live chat, and Gatsby Storefront.
Why Add Live-Chat to Your Ecommerce Store
Some of the reasons that make live chat an important ecommerce feature:
- You get to interact with your customers online and in real-time to provide them with the best service.
- It drives more sales and leads. Using chatbots allows you to bring to customers' attention offers, promotions, and discounts that your store offers.
- It empowers your customer support team as they can answer any queries from the customers in real-time and help them out, avoiding issues and miscommunications.
Why Use Medusa
As an open source platform, Medusa gives developers and businesses complete tech stack ownership. Developers also have the freedom to fully customize and extend the platform as fitting for the business use case.
This flexibility also translates into integrating third-party services and tools easily. You can integrate tools for live chat, analytics, notifications, payment providers, and more hassle-free.
Why Use Tidio
Tidio is a service that allows you to add live-chat functionality to any website. Specifically for ecommerce use cases, it provides features such as tracking abandoned carts and custom product templates to automate responses that drive more sales.
Tidio also provides merchants and customer support agents with an easy-to-use interface to customize the live-chat bot and communicate with customers. For each visitor, customer support agents can see important details such as their location or last viewed pages.
Prerequisites
Before following along with this tutorial you need the following requirements:
Set Up the Medusa Server
Medusa provides a CLI tool to easily set up a Medusa server. To install the CLI tool run the following command:
npm install -g @medusajs/medusa-cli
Then, create a Medusa server using the following command
medusa new medusa-server-store --seed
This will create a new folder, medusa-server-store that hosts the medusa server files and code. The above command uses the --seed option. This adds dummy products and data to the Medusa server.
To run the server, change to the newly created directory medusa-server-store and run the server:
medusa develop
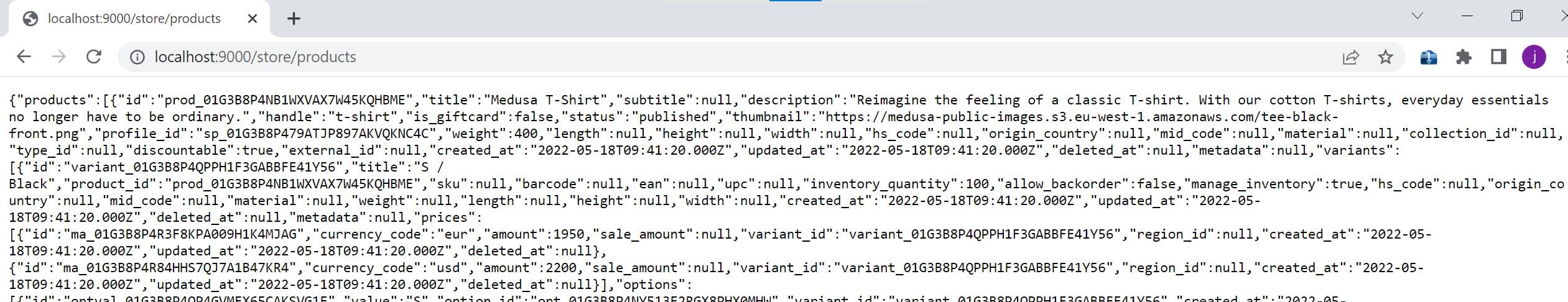
You can test your server by opening your browser and going to localhost:9000/store/products

Set Up the Gatsby Storefront
To set up a Gatsby storefront, ensure you have the Gatsby CLI installed.
npm install -g gatsby-cli
You can then install the Gatsby storefront:
gatsby new gatsby-storefront https://github.com/medusajs/gatsby-starter-medusa
This will create a new directory gatsby-storefront that holds your storefront. Change to that directory.
Then, rename .env.template to .env.development. This holds the environment variable GATSBY_MEDUSA_BACKEND_URL which by default is set to the server URL http://localhost:9000.
Finally, make sure that the Medusa server is running, then run the Gatsby storefront using the following command:
npm start
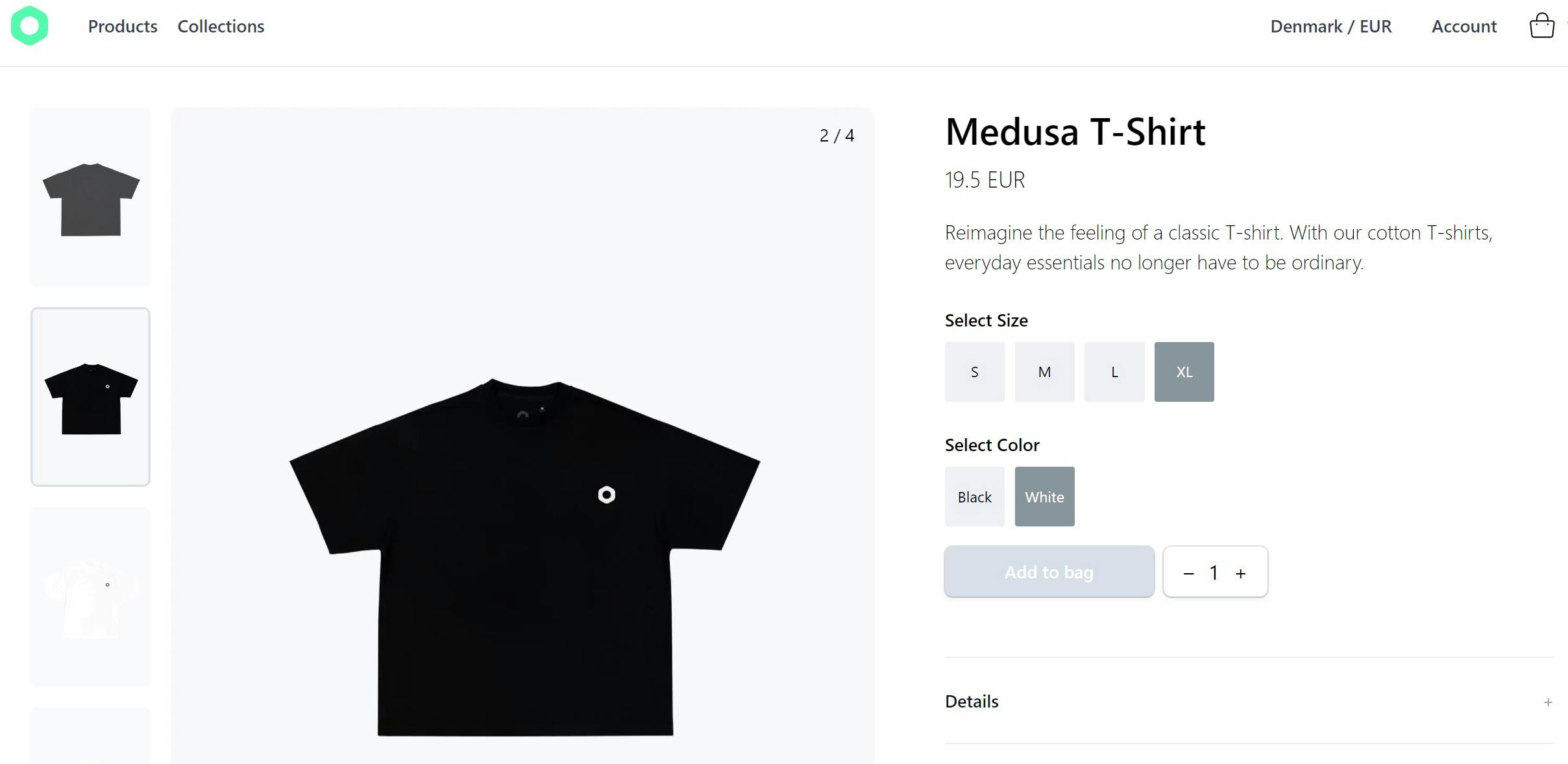
Open http://localhost:8000/ in your browser. You’ll be able to browse all products and each product individually.

Set up Tidio for Developers
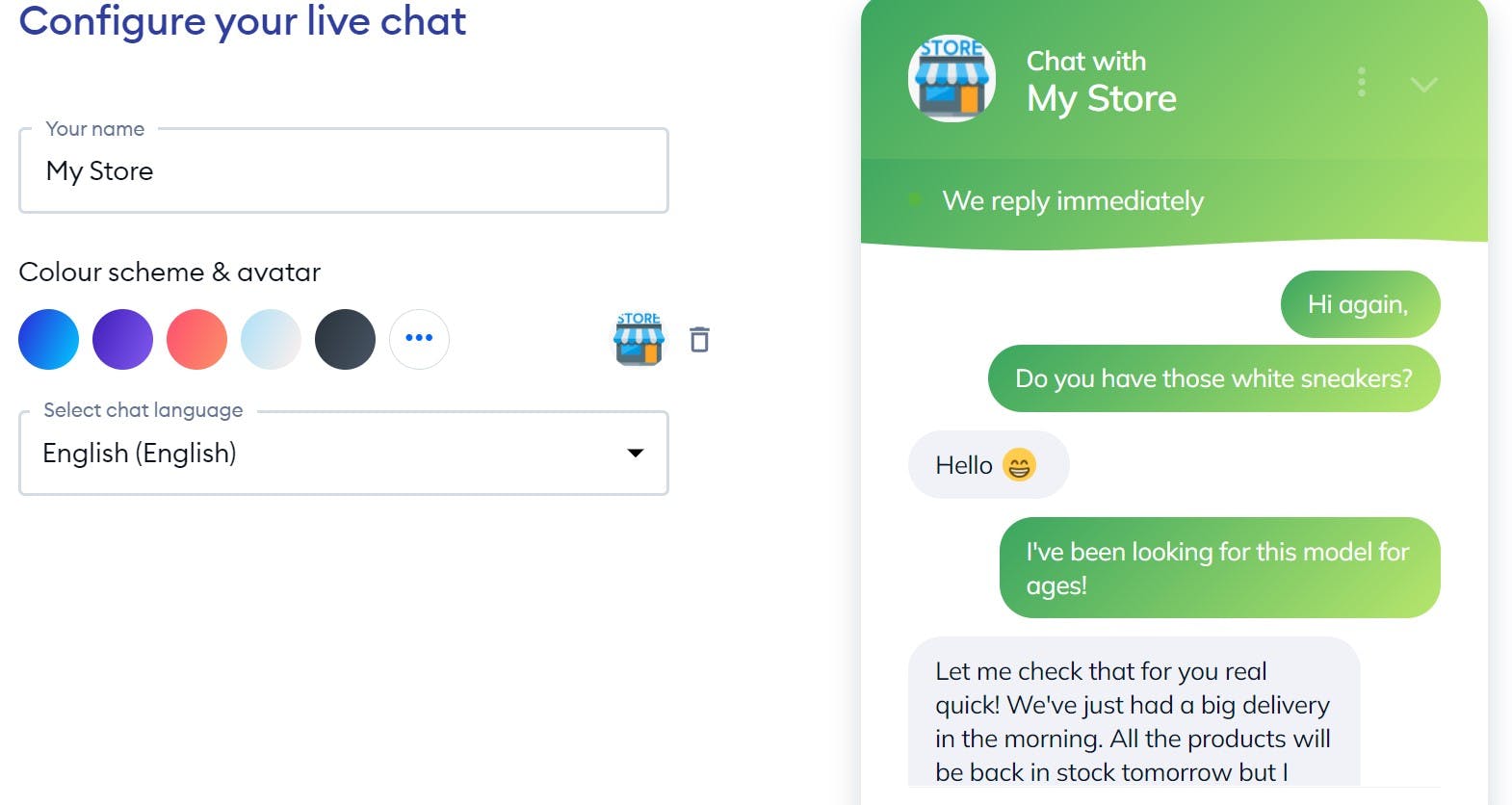
After you register your Tidio account, configure the design of the live-chat including its color, name, and language.

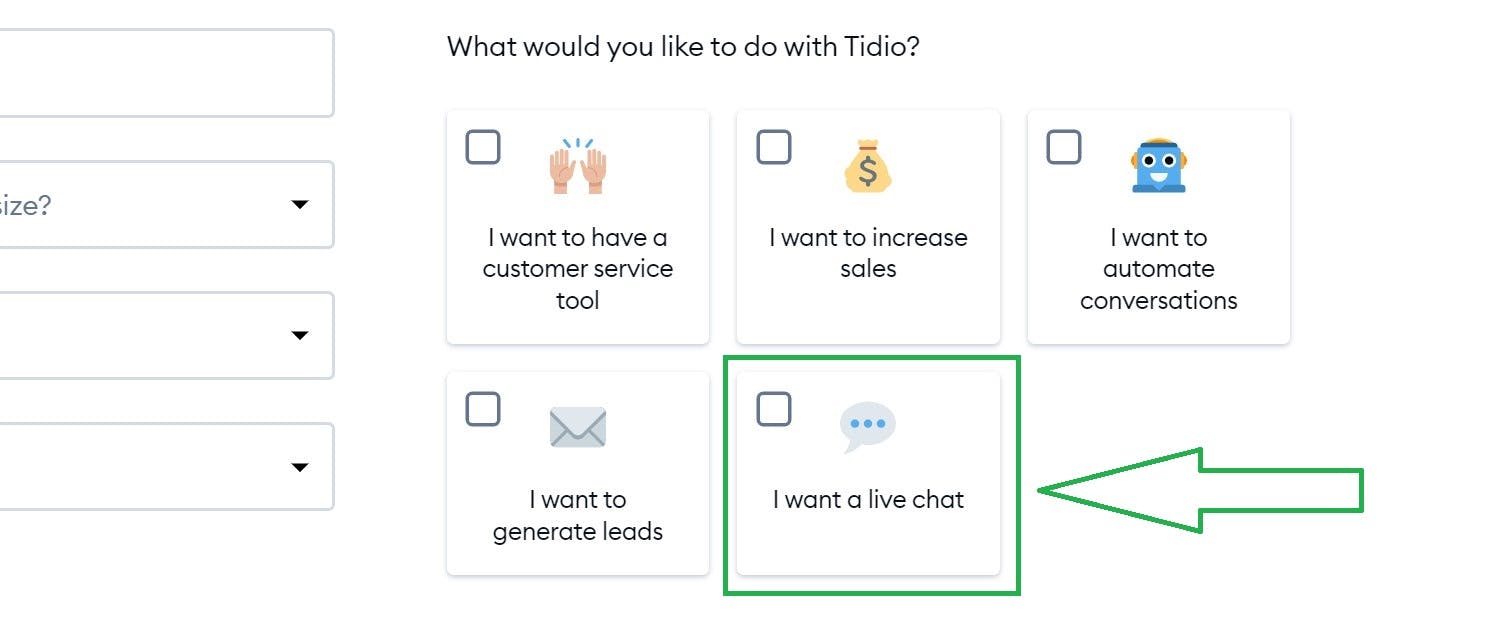
After that, fill the form on the left with your details, then choose that you want to use Tidio for live chat:

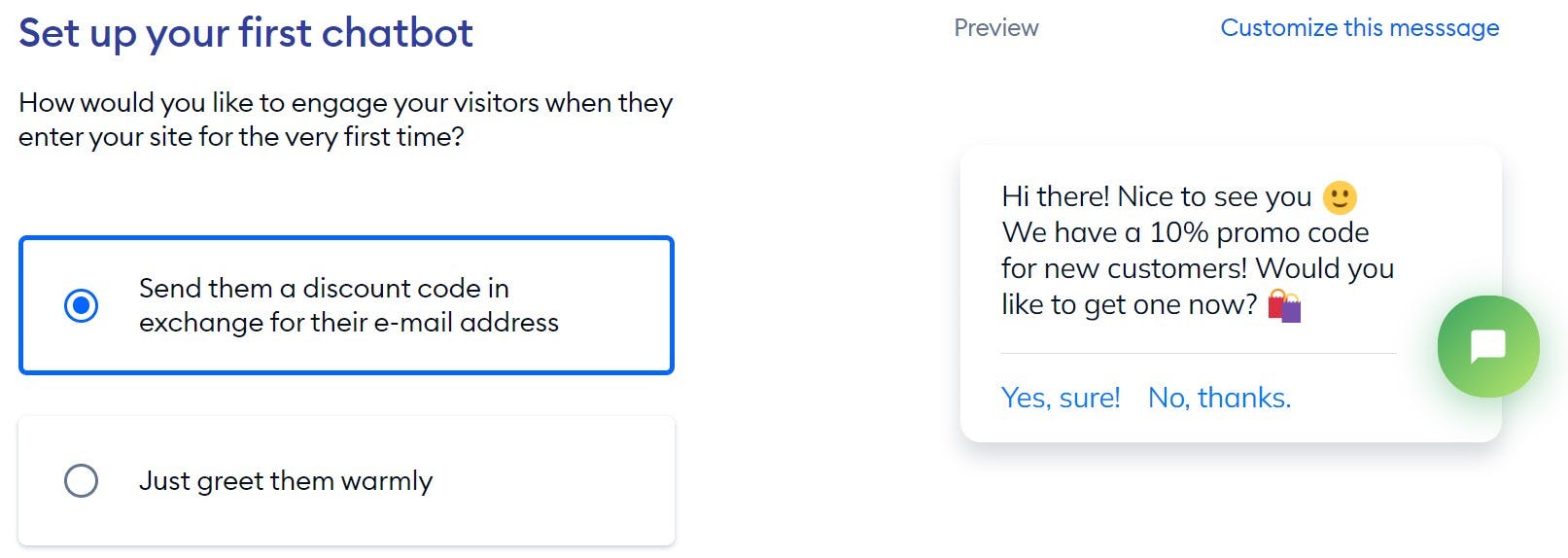
Next, choose how you would like to engage your customers once they enter your store for the first time.

These messages are customizable. You can change them to your liking. You can change these settings later from the settings.
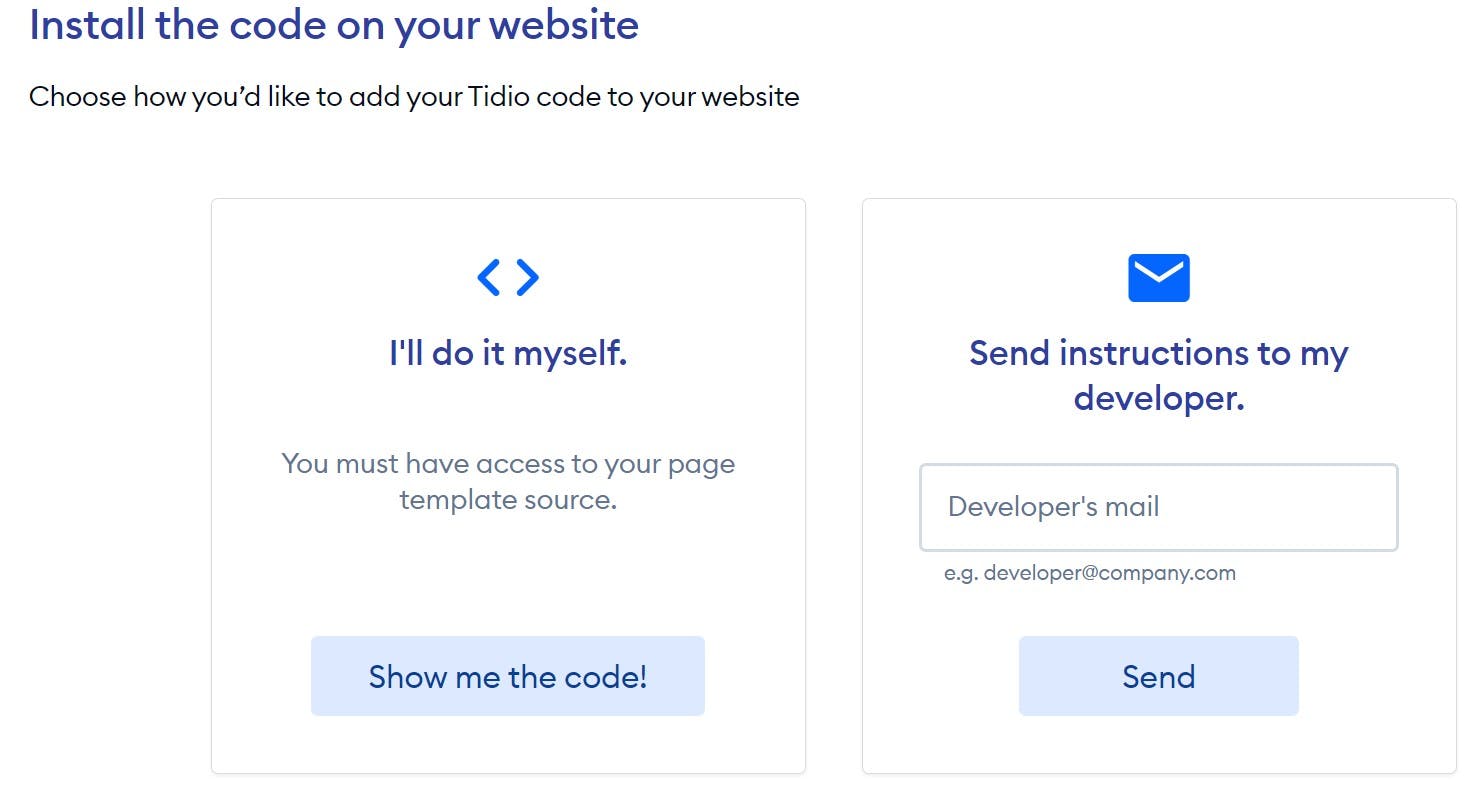
Finally, to Install the Tidio code on your store choose to “Show me the code”.

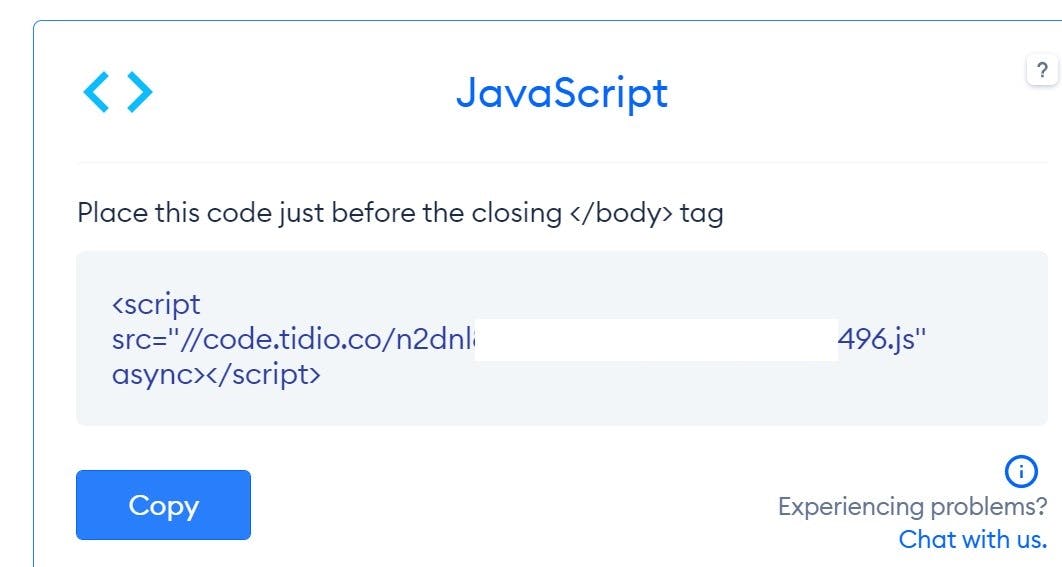
Choose JavaScript from the list of platforms to integrate Tidio to. This gives you a script to add to your JavaScript project.

Copy this script and save it for later use. Finally, click Continue and head to your Tidio chat panel.
At this moment, you’ll see on the chat panel that ”the chat code is not installed properly”. This is because you haven't installed the chat code yet on a frontend app. In the next step, you will add the Tidio script to the Gatsby storefront.
Add Tidio Live-Chat to the Gatsby Storefront
In the directory of your Gatsby storefront, import src/pages/index.js and import Helmet at the top of the file:
import Helmet from "react-helmet"
Helmet is a reusable React component exposed from the react-helmet library that is used to add elements to the head of a webpage.
Then, add the Helmet component and the code snippet you copied from Tidio before the last closed div in the returned JSX of the component IndexPage:
<Helmet>
<script src="//code.tidio.co/<tidio code>.js" async></script>
</Helmet>
</div>
)
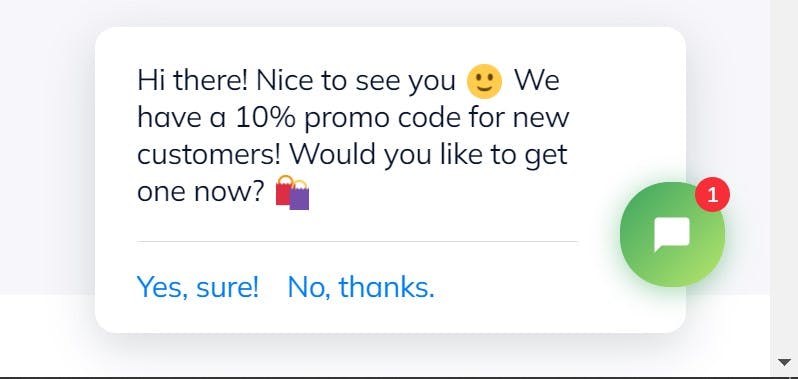
Finally, run the Gatsby storefront server again and the Medusa server if they’re not still running, and open the storefront again. You’ll see a new chat bubble at the bottom right.

If you click the chat icon, a chat widget will be displayed. You can use the live chat to start chatting.

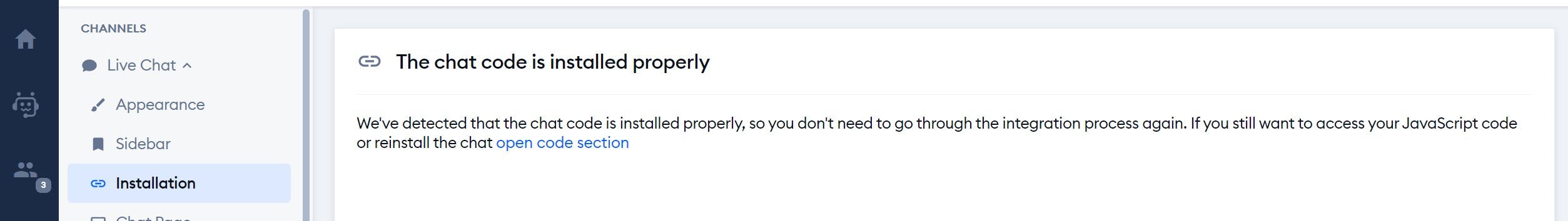
You can verify that you have connected Tidio to your storefront by checking the Tidio chat panel. This will tell you whether the chat is correctly installed or not.

Test it Out
As a Customer
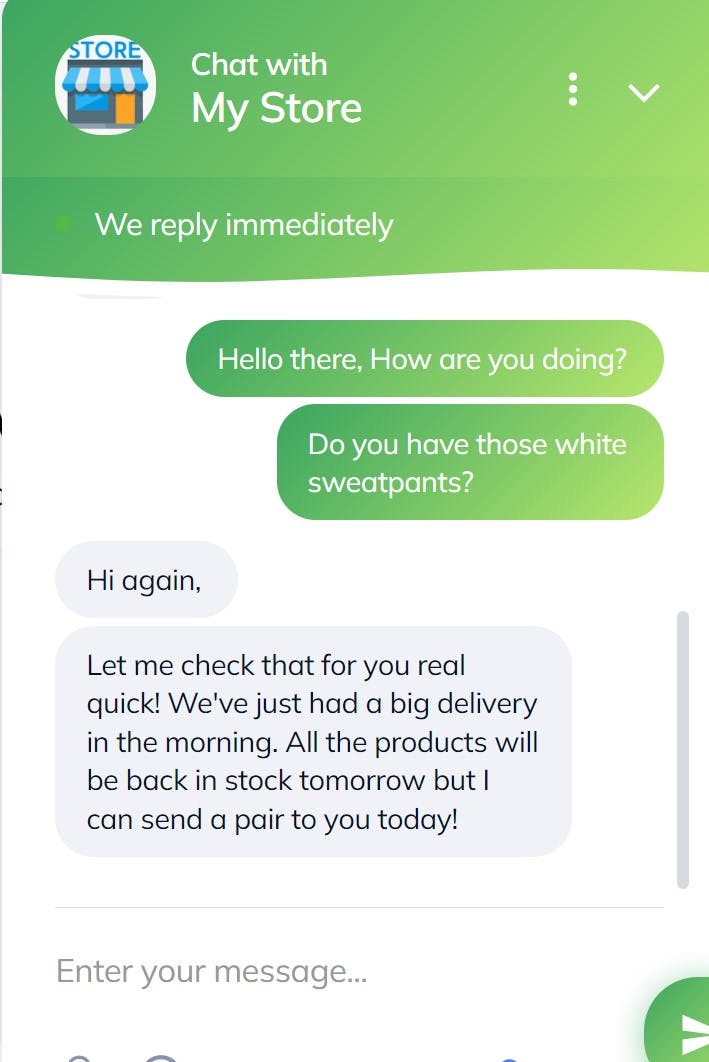
You can test the live-chat feature by sending a message from your Gatsby storefront.

You’ll receive messages instantly when the store operator replies to your messages.
As a Store Operator
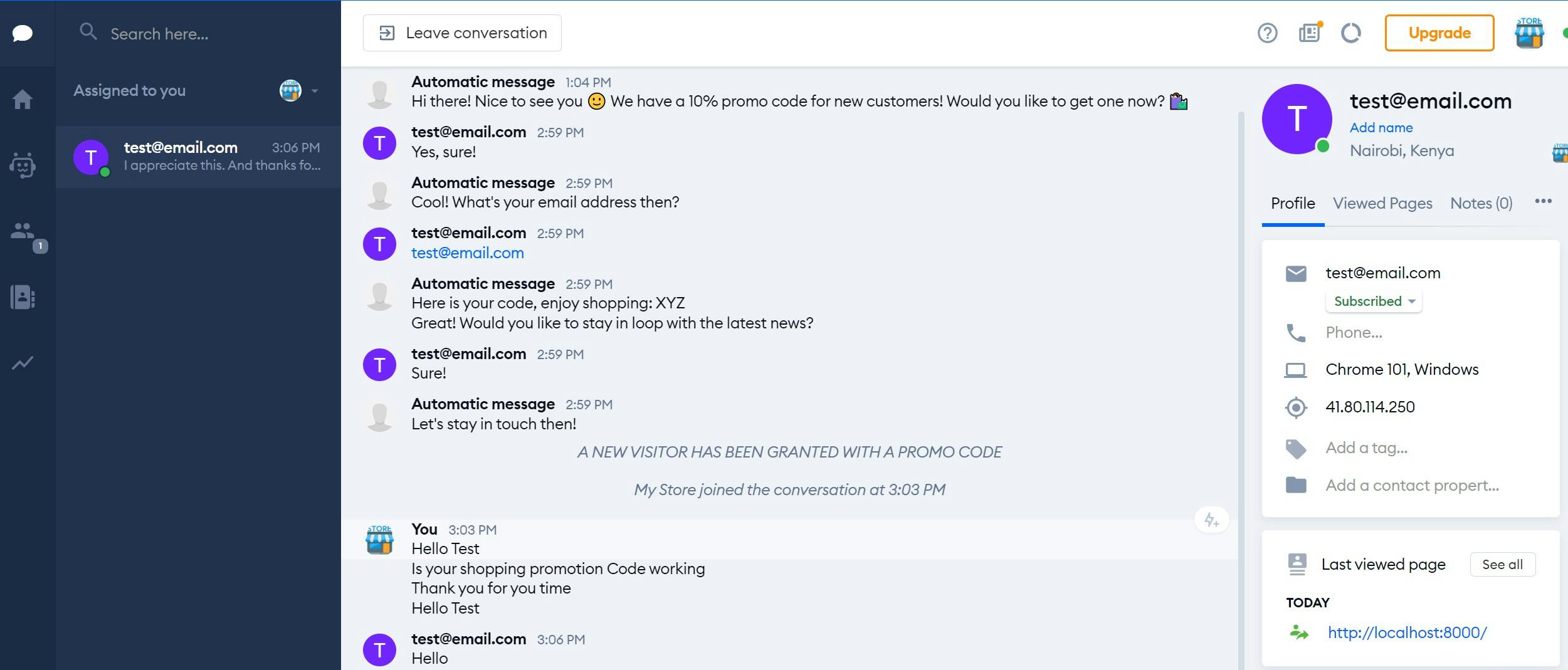
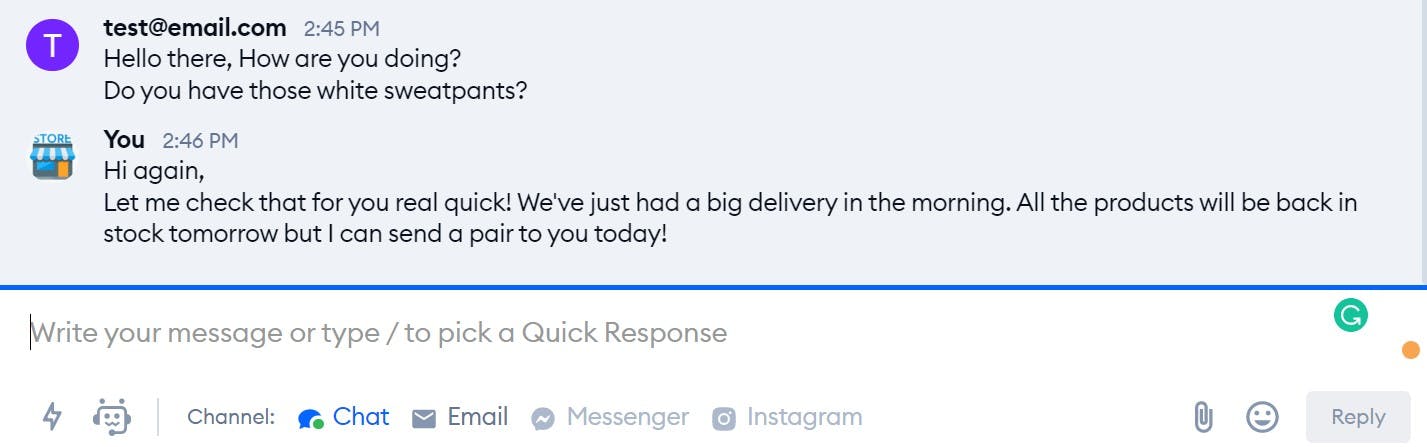
When you open the Tidio panel, new conversations will be shown on the Conversions tabs. You can now join this conversation and chat with the customers.

Once you write to the customer, the customer will receive your response immediately, and you can engage with them based on the target conversation in realtime.

Conclusion
Implementing live chat support on your site strengthens the trustworthiness of your company. You can give your customers real-time support and mitigate any issues early on.
You can integrate more services into Medusa for additional features including:
- Stripe as a Payment Provider.
- Contentful for advanced CMS functionalities.
- SendGrid for email notifications.
Should you have any issues or questions related to Medusa, then feel free to reach out to the Medusa team via Discord.
