From Magento to Node.js Ecommerce: Guide to Start Your Migration 🚀
We'll showcase our new source plugin that easily allows you to migrate products and categories from Magento to Medusa for a Node.js ecommerce setup
If you are a fan of open source and ever been wanting to build ecommerce, you've probably been considering Magento.
But then again, you might have hesitated because it is in PHP and not JS / Typescript-based.
We got your back. Here's how to quickly shift to a ecom framework that is:
- Open source (MIT licensed)
- Javascript and Typescript based
- Easier to handle than Magento with better DevEx

In this article, we’ll share with you the brand new Medusa plugin, Magento Source Plugin, which allows you to import your products and categories from Magento into Medusa - an open source Node.js ecommerce platform.
Why Migrate
Medusa and Magento both provide essential ecommerce features. However, some of Medusa’s advantages include:
- Composable Architecture: Medusa’s composable architecture speeds up development processes and gives absolute freedom in building the full architecture of the ecommerce system.
- Flexibility and Customization: You have full freedom in choosing what components go into your tech stack, including storefront, third-party services, and custom features.
- Use of Modern Technologies: You can handpick different components of your tech stack (e.g. Jamstack storefronts) or update the different components of your stack independent of one another.
For a thorough comparison, please see this post.
If you like Medusa, please give us a 🌟 on GH
github.com/medusajs/medusa
Magento Source Plugin
The Magento source plugin is a plugin that you can install on a Medusa server to import your products and categories from a deployed Magento store. This plugin facilitates your move from a Magento store to a Medusa store.
Limitations
Magento has 6 product types. As some of those types don't exist in Medusa, only the Configurable and Simple products can be imported.
Simple and Configurable products that are part of Bundled or Grouped products will still be imported into Medusa.
Prerequisites
You must have a Medusa server installed. You can follow the Quickstart guide to install a Medusa server in three steps.
Furthermore, the Medusa server should have PostgreSQL and Redis installed and configured on your Medusa server.
Create Magento Integration
For Medusa to connect to Magento’s APIs, you need to create an integration in Magento. You’ll then receive the authentication keys that you need for the Medusa plugin.
Log in to your Magento admin, then go to System -> Integrations and click on Add New Integrations.
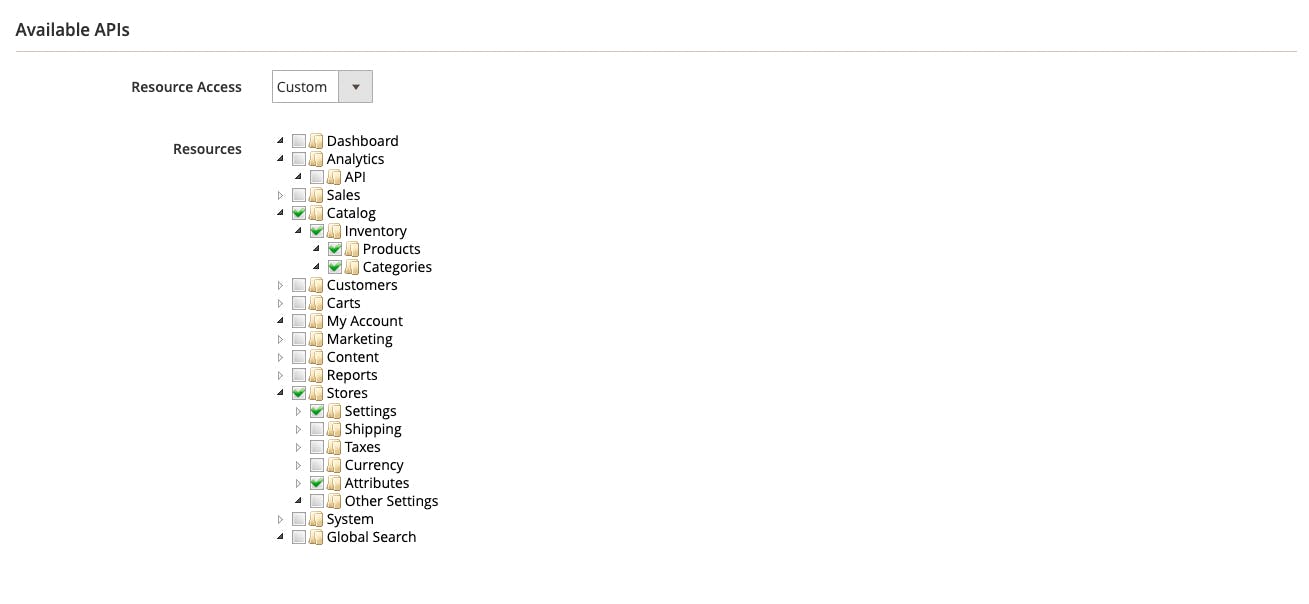
You need to give the integration access to the following resources:
- Catalog (with its child resources).
- Stores -> Settings (with its child resources).
- Stores -> Attributes (with its child resources).
Once you’re done, click Save.

Then, on the Integrations listing page, click on the Activate link. Click on the Allow button to confirm allowing access to the requested resources.
You’ll then see four keys: Consumer Key, Consumer Secret, Access Token, and Access Token Secret. You’ll need these keys for the Medusa plugin.
Install Magento Source Plugin
On your Medusa server, run the following command to install the Magento Source plugin:
npm install medusa-source-magento
Then, in .env, add the following environment variables:
MAGENTO_URL=<YOUR_MAGENTO_URL>
CONSUMER_KEY=<INTEGRATION_CONSUMER_KEY>
CONSUMER_SECRET=<INTEGRATION_CONSUMER_SECRET>
ACCESS_TOKEN=<INTEGRATION_ACCESS_TOKEN>
ACCESS_TOKEN_SECRET=<INTEGRATION_ACCESS_TOKEN_SECRET>
# optional
MAGENTO_IMAGE_PREFIX=<YOUR_MAGENTO_IMAGE_PREFIX>
Where:
<YOUR_MAGENTO_URL>is the URL of your Magento service. It shouldn’t end with a backslash.<INTEGRATION_CONSUMER_KEY>,<INTEGRATION_CONSUMER_SECRET>,<INTEGRATION_ACCESS_TOKEN>,<INTEGRATION_ACCESS_TOKEN_SECRET>are the keys you received after creating the integration<YOUR_MAGENTO_IMAGE_PREFIX>is optional and should only be used if you don’t use Magento’s default media storage. If you use, for example, S3, then you should include the URL prefix of media files here to retrieve the images properly.
Next, add the following in medusa-config.js to the plugins array:
const plugins = [
//...
{
resolve: `medusa-source-magento`,
//if your plugin has configurations
options: {
magento_url: process.env.MAGENTO_URL,
consumer_key: process.env.CONSUMER_KEY,
consumer_secret: process.env.CONSUMER_SECRET,
access_token: process.env.ACCESS_TOKEN,
access_token_secret: process.env.ACCESS_TOKEN_SECRET,
//optional
image_prefix: process.env.MAGENTO_IMAGE_PREFIX
},
},
];
If you didn’t add the MAGENTO_IMAGE_PREFIX environment variable then don’t pass the image_prefix property.
How to Use the Plugin
Server Start-Up
After installing the plugin, every time you start the Medusa server the plugin will import the products and categories from Magento in the background.
You can start the Medusa server with the following command:
npm start
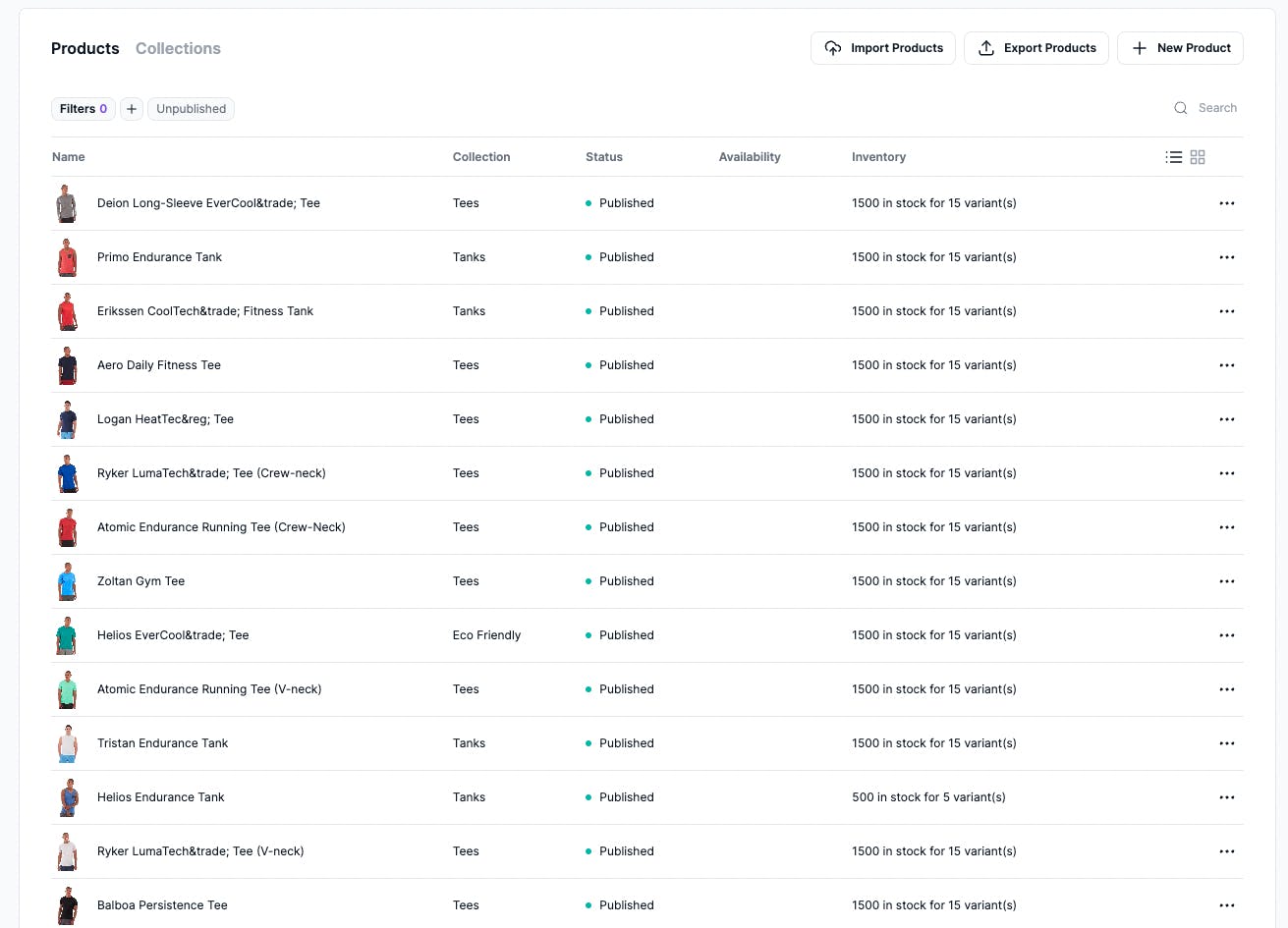
You can check that the products are added either using the List Products endpoint or using the Medusa Admin.

Triggering Import
Alternatively, you can trigger importing products while the Medusa server is running using Batch Jobs. Batch Jobs in Medusa allows you to run an extensive task asynchronously.
To trigger an import, send a request to the Create Batch Job endpoint with the following payload:
{
"type": "import-magento",
"context": { },
"dry_run": false
}
What’s Next?
You can do so much more with Medusa after importing your data! You can:
- Install the Next.js or Gatsby storefronts.
- Install the Medusa Admin.
- Check other plugins such as Stripe, SendGrid, and Algolia.
Should you have any issues or questions related to Medusa, then feel free to reach out to the Medusa team via Discord.