Take a look at Medusa’s new Next.js Storefront with Powerful Ecommerce Features and Integrations
Last month, our team at Medusa built a new advanced Next.js storefront that can be used with a Medusa server. If interested in other Medusa starters, feel free to check out Medusa.Express or our Gatsby starter.
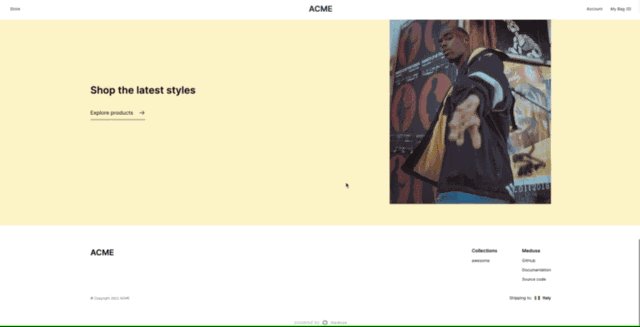
This new Next.js storefront provides a sleek design, necessary ecommerce features, and powerful integrations with third-party services and tools to use payment providers and search engines in your storefront out-of-the-box.
Read more below to learn about what this new storefront provides. You can check out the GitHub repository to get started with the storefront!

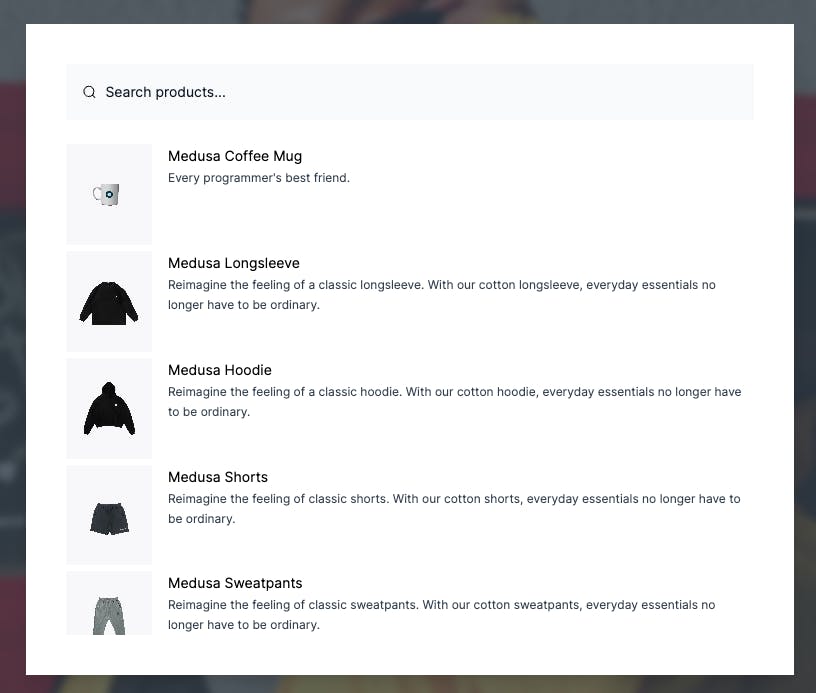
Search Engine Integration with MeiliSearch or Algolia
This storefront comes with ready integration with MeiliSearch and Algolia. This allows customers to find the product they need easily.

All that is required is to install the MeiliSearch or Algolia plugin on your Medusa server. Then, the search feature can be turned on in store.config.json:
{
"features": {
"search": true
}
}
That’s all you need to support MeiliSearch, for Algolia, an additional change is required to make in the code which can be found in the documentation.
Payment Provider Integrations with PayPal and Stripe
If you have the Stripe and PayPal plugins installed on your Medusa server, the Next.js storefront will show the necessary UI for them during checkout automatically! You can use both of the payment providers or only one of them.
All that you need to do is add the necessary API keys for Stripe and PayPal in your storefront’s environment variables:
NEXT_PUBLIC_STRIPE_KEY=<YOUR_PUBLISHABLE_KEY>
NEXT_PUBLIC_PAYPAL_CLIENT_ID=<YOUR_CLIENT_ID>
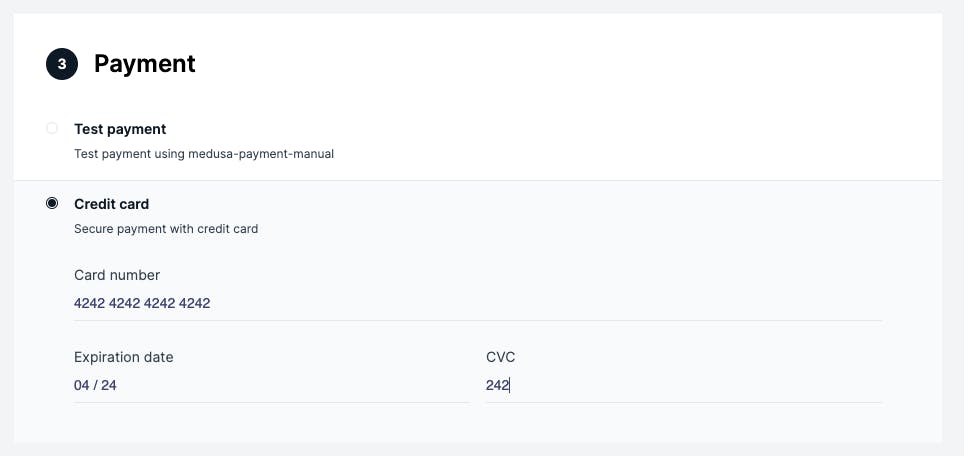
Then, if you have Stripe enabled in your Medusa server, you’ll see the card form during checkout.

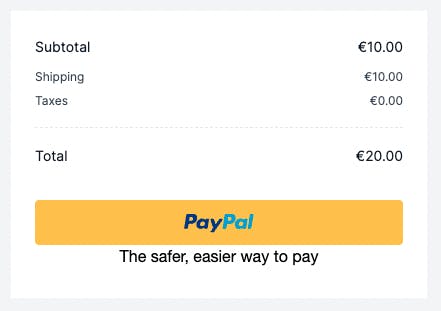
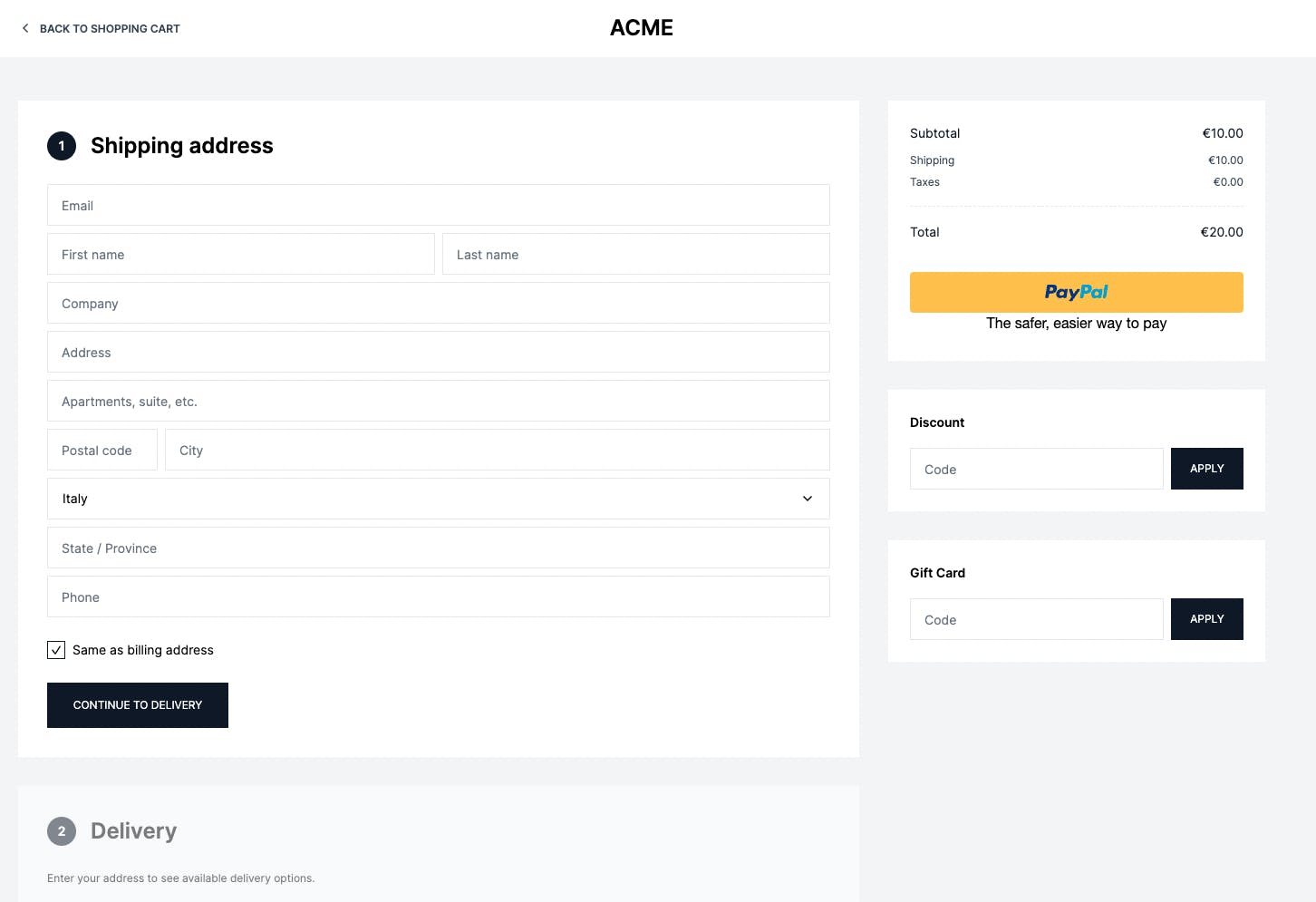
If you have PayPal enabled on your Medusa Server, you’ll see the PayPal button on checkout to easily pay with PayPal.

Ecommerce Features
This storefront comes fully packed with essential ecommerce features to provide a great user experience to customers.
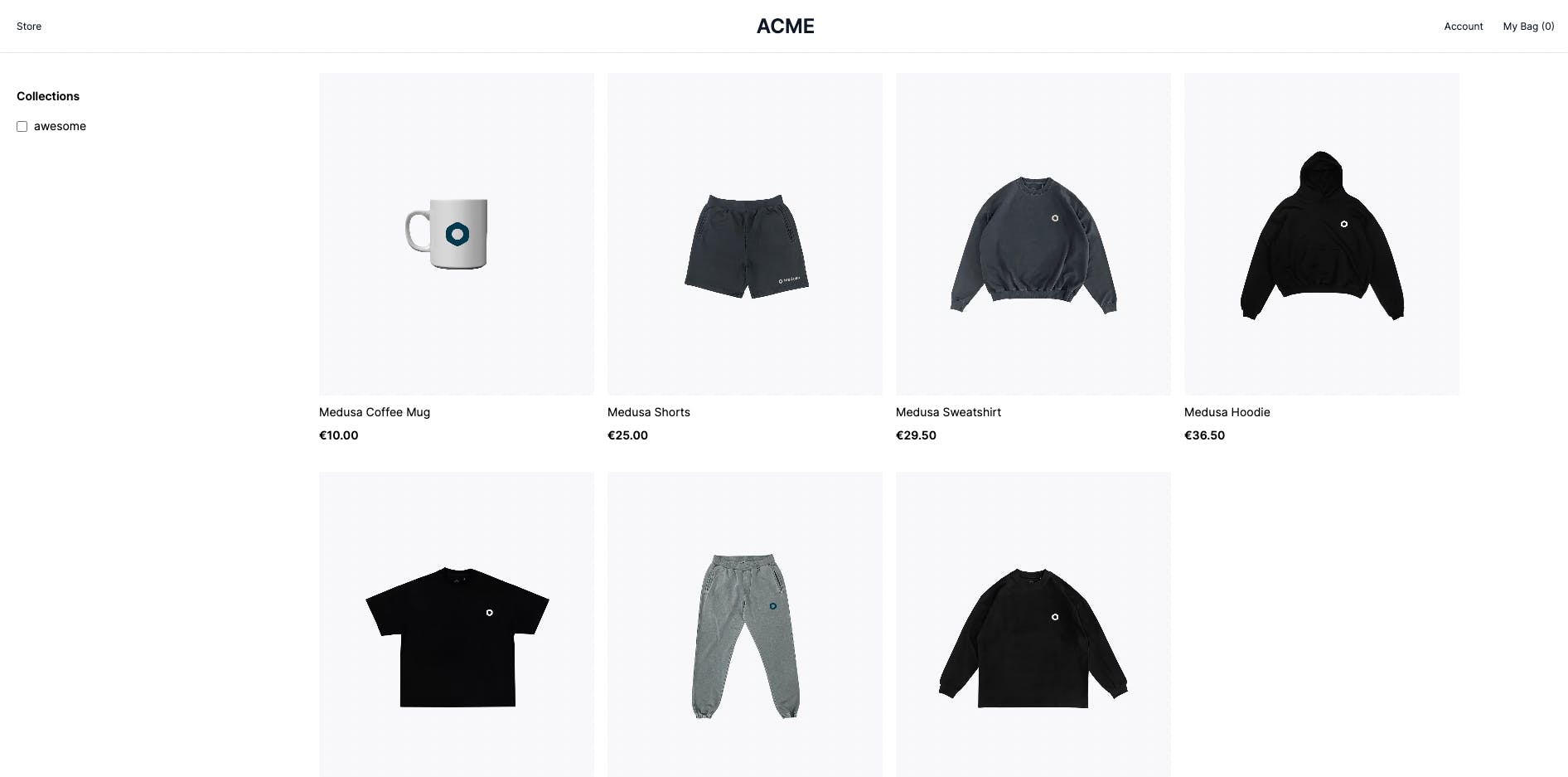
Products and Collections
The storefront includes seamless navigation to view both products and collections. You can also filter products by collection.

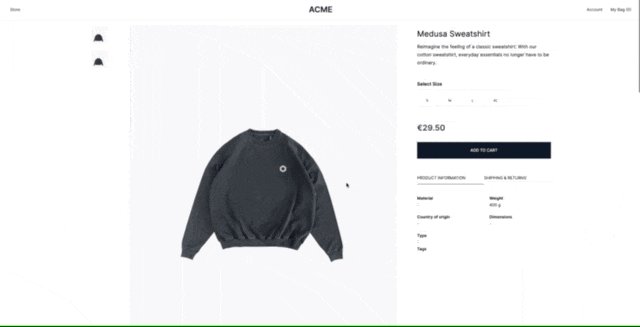
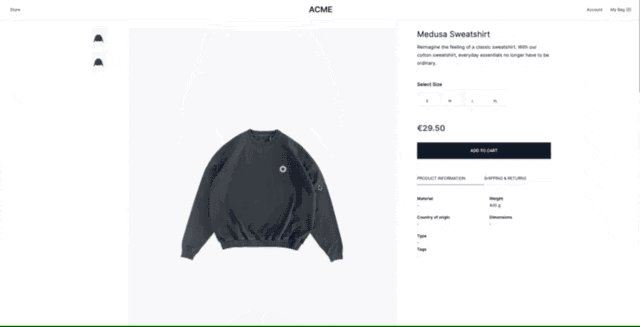
The detail page of products showcases all the product’s important information with a sleek scroll design. Customers can easily choose the product variants and add them to the cart.

Cart and Full Checkout Features
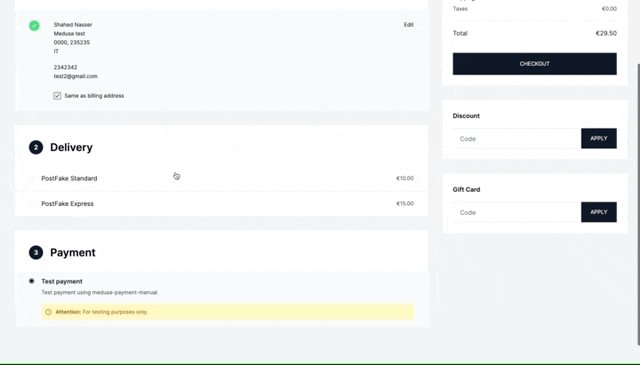
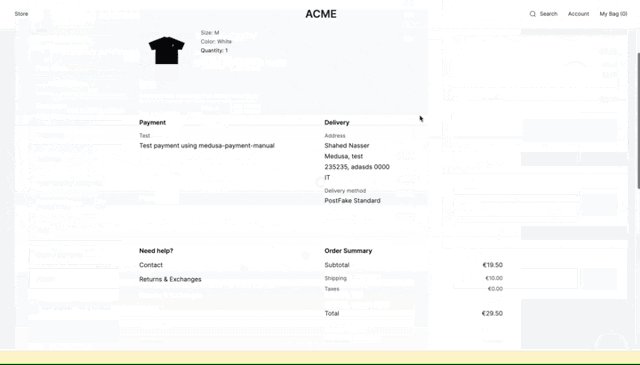
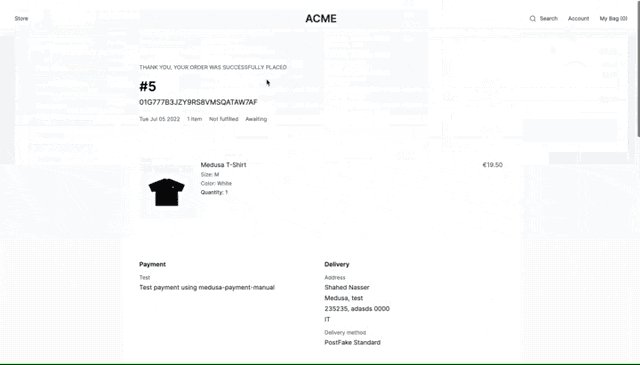
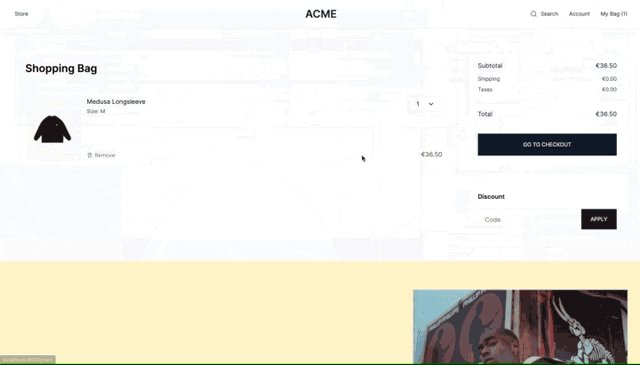
Customers can view their carts and make edits to them at any point. Then, customers can go through the one-page checkout flow to place their order.

Customer Accounts
Customers can sign up or log in to benefit from profile features such as saved addresses, order history, and more.

Completely Customizable
The entire storefront is completely customizable! You can make changes to the pages, components, and styles all available under the src directory.
This gives developers the freedom to redesign the storefront, add more features, and integrate more third-party services as they see fit.
Get Started with the Next.js Storefront
Running the Next.js Storefront requires an installed and running Medusa server. You can get started with Medusa in minutes by following the quickstart guide.
Then, installing the Next.js Storefront can be done in 3 steps:
- Create a Next.js project using the storefront’s starter template:
npx create-next-app -e https://github.com/medusajs/nextjs-starter-medusa my-medusa-storefront
- Change to the newly created directory
my-medusa-storefrontand rename the template environment variable file to use environment variables in development:
mv .env.template .env.local
- Make sure the Medusa server is running, then run the local Next.js server:
npm run dev
If you need to enable/disable any of the integrations mentioned above, check out the documentation to learn how to do it.
What do you think?
Do you like this new Next.js storefront? Do you have any feedback on how it can be improved? Let us know what you think in the comments!
Should you have any issues or questions related to Medusa, then feel free to reach out to the Medusa team via Discord.
